【技术分享】通过短信进行XSS攻击:在Verizon Message应用中利用文本消息进行攻击
Verizon 消息(消息+)是用于移动,桌面和Web应用程序的软件客户端的集合,用于促进和统一跨设...
 Verizon 消息(消息+)是用于移动,桌面和Web应用程序的软件客户端的集合,用于促进和统一跨设备使用VZW文本消息。除了短信之外,它还提供了一些其他功能,我最感兴趣的是在计算机或笔记本电脑上使用其Web应用程序。
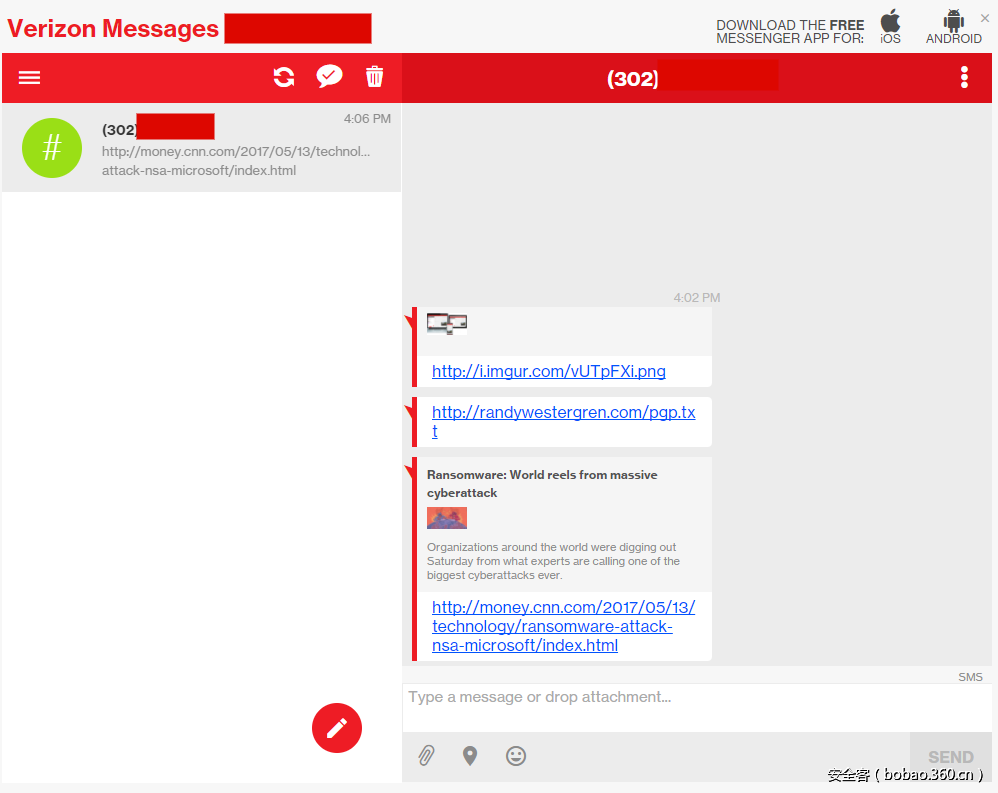
首先,我安装了它的Android应用程序并登录,然后我登录其Web界面开始。不久,我注意到包含链接的消息已预览并显示在移动和Web界面上。
Verizon 消息(消息+)是用于移动,桌面和Web应用程序的软件客户端的集合,用于促进和统一跨设备使用VZW文本消息。除了短信之外,它还提供了一些其他功能,我最感兴趣的是在计算机或笔记本电脑上使用其Web应用程序。
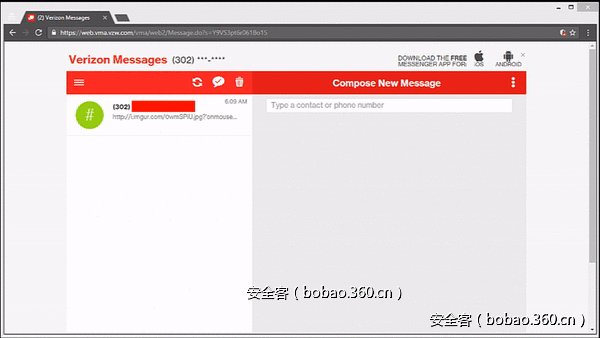
首先,我安装了它的Android应用程序并登录,然后我登录其Web界面开始。不久,我注意到包含链接的消息已预览并显示在移动和Web界面上。 我感兴趣的是他们支持的链接类型(图像,视频等)以及他们如何解决这些链接。使用Web应用程序来探索这些问题相对简单方便,因此我给自己发送了一些测试链接。下图显示了如何呈现某些测试链接。
 显然:HTML页面被解析到服务器并返回URL的Open Graph属性。以下是响应包内容的一部分:
1
2
3
4
五
6
7
8
9
10
11
12
13
{
'webPreview': {
'有效': 是的,
从对等方接收数据时失败
'的ImageUrl': '/vma/web2/attachment/WebPreview.do?id=KDvS9ip4Afj6fPMTClAzqhegDyT9mSaM0zrQQfrBu8EbtJ0Xu_DyughZu53i-vOLkSeEpbLIk756f4o6igDFp0VHU5kVYFnJoeshsfy7eR3Q8XGwTY_rsu3FHEAAI4DJEmqYl7yBEqeWKSTYUnl48LRpXAokSGi1LWdWZqP0Bovl_EVMpdWB2JfnUz8Qxb0d&mdn=3026323617',
'imageDim': {
'width': 420,
'height': 236
}
}
}
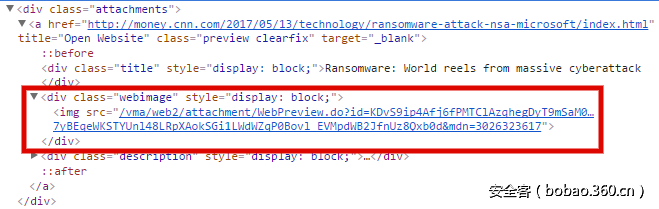
如您所见,响应包包含UI上预览的元素的OG属性。请注意,imageUrl标记中的链接实际上是Verizon服务器返回的代理服务器上的图片(而不是外部主机)。——这是一个技巧,可以更好地控制用户浏览器中呈现的图像:
显然:HTML页面被解析到服务器并返回URL的Open Graph属性。以下是响应包内容的一部分:
1
2
3
4
五
6
7
8
9
10
11
12
13
{
'webPreview': {
'有效': 是的,
从对等方接收数据时失败
'的ImageUrl': '/vma/web2/attachment/WebPreview.do?id=KDvS9ip4Afj6fPMTClAzqhegDyT9mSaM0zrQQfrBu8EbtJ0Xu_DyughZu53i-vOLkSeEpbLIk756f4o6igDFp0VHU5kVYFnJoeshsfy7eR3Q8XGwTY_rsu3FHEAAI4DJEmqYl7yBEqeWKSTYUnl48LRpXAokSGi1LWdWZqP0Bovl_EVMpdWB2JfnUz8Qxb0d&mdn=3026323617',
'imageDim': {
'width': 420,
'height': 236
}
}
}
如您所见,响应包包含UI上预览的元素的OG属性。请注意,imageUrl标记中的链接实际上是Verizon服务器返回的代理服务器上的图片(而不是外部主机)。——这是一个技巧,可以更好地控制用户浏览器中呈现的图像:
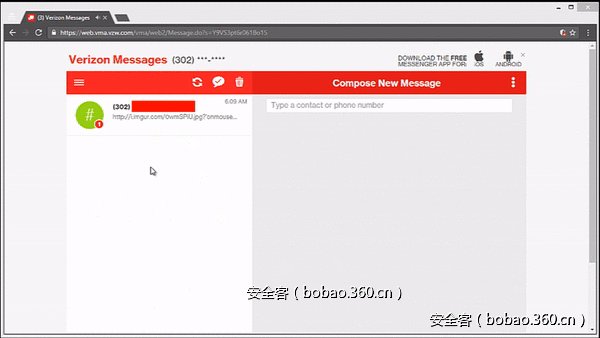
 由于“附件”的预览属性是异步获取的(结果在客户端呈现),我决定检查是否有任何我忽略的DOM XSS。我发送了更多测试链接——这次我添加了一些特殊字符来查看Web应用程序如何呈现它们。在查询字符串中发送一些包含单引号的测试链接后,我立即注意到我可以打破上面主锚对象的HREF属性。这是一个有效负载示例:
1
http://i.imgur.com/0wmSPiU.jpg?'onmouseover='(document.cookie)'style='position: fixed; top: 0; left: 0; width: 100%; height: 100%; '类=' 1'
目标='2
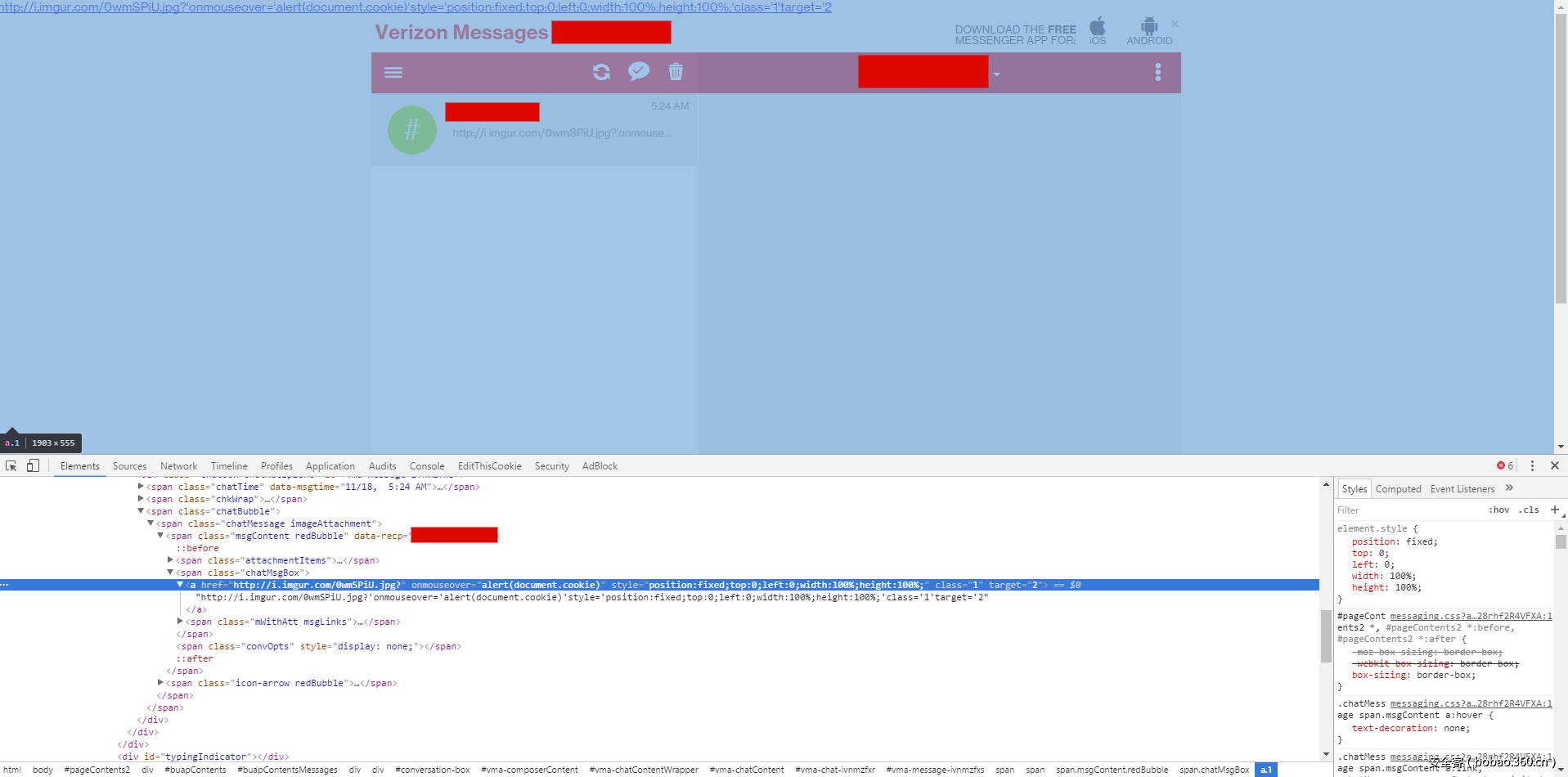
结果标记如下:
由于“附件”的预览属性是异步获取的(结果在客户端呈现),我决定检查是否有任何我忽略的DOM XSS。我发送了更多测试链接——这次我添加了一些特殊字符来查看Web应用程序如何呈现它们。在查询字符串中发送一些包含单引号的测试链接后,我立即注意到我可以打破上面主锚对象的HREF属性。这是一个有效负载示例:
1
http://i.imgur.com/0wmSPiU.jpg?'onmouseover='(document.cookie)'style='position: fixed; top: 0; left: 0; width: 100%; height: 100%; '类=' 1'
目标='2
结果标记如下:
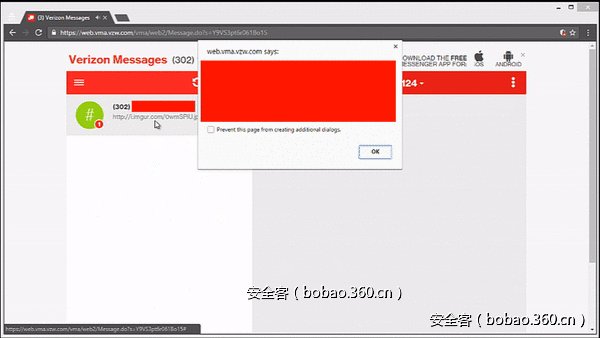
 通过强制Anchor以内联样式覆盖用户的整个屏幕,打开消息时会立即触发onmouseover事件:
通过强制Anchor以内联样式覆盖用户的整个屏幕,打开消息时会立即触发onmouseover事件:
 这意味着攻击者可以使用构造良好的文本消息来控制整个页面,导致用户会话被——完全接管,这意味着漏洞可以控制任何功能,包括发送和接收文本消息作为目标用户。
自PoC起作用以来,我开始搜索JavaScript相关资源并跟踪此问题的原因。我很快找到了初始化主附件锚点对象的位置:
这意味着攻击者可以使用构造良好的文本消息来控制整个页面,导致用户会话被——完全接管,这意味着漏洞可以控制任何功能,包括发送和接收文本消息作为目标用户。
自PoC起作用以来,我开始搜索JavaScript相关资源并跟踪此问题的原因。我很快找到了初始化主附件锚点对象的位置:
 请注意,HREF的值用单引号括起来。虽然有办法解决这个特定问题,但最好的解决方案是使用DOM API,例如:
1
2
3
Var a = document.createElement('a');
a.setAttribute( 'href' 属性,克);
a.innerText = b [f] .original;
从对等方接收数据时失败
请注意,HREF的值用单引号括起来。虽然有办法解决这个特定问题,但最好的解决方案是使用DOM API,例如:
1
2
3
Var a = document.createElement('a');
a.setAttribute( 'href' 属性,克);
a.innerText = b [f] .original;
从对等方接收数据时失败
- 发表于 2017-05-24 00:00
- 阅读 ( 1208 )
- 分类:黑客技术
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
